I have installed and enabled the app but the age check screen is still not showing up on my website. What gives?
There could be a few reasons why the age check screen isn’t showing up:
- Firstly, the age check screen will only display itself once to every person that visits your website. So if you have passed the age check screen already, it will not display itself again.
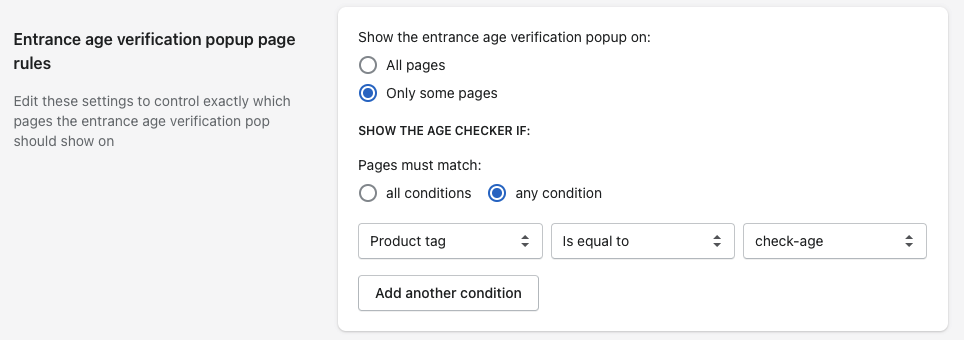
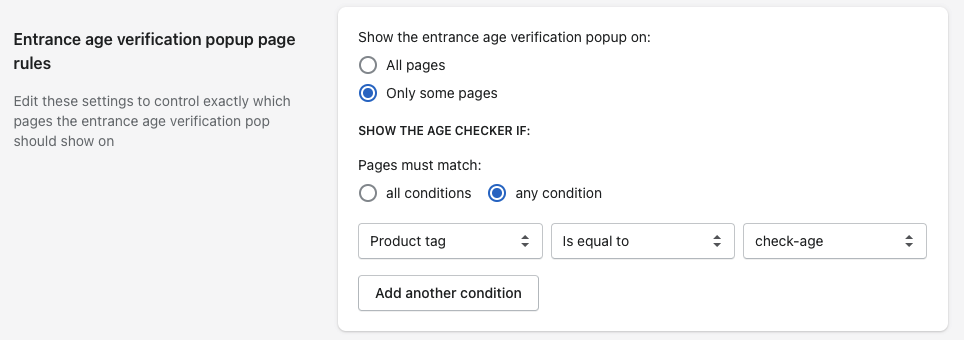
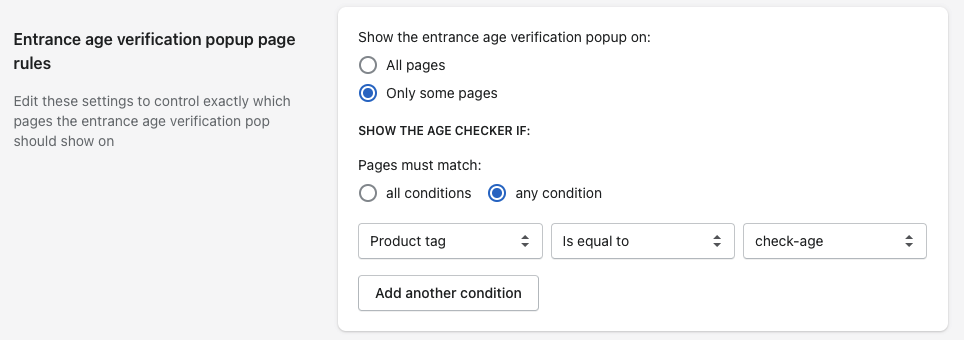
Note: You can test the age check screen (even after you have passed it already) by visiting your website in your web browser’s “Incognito” mode. - Second, the age check screen will only display when the currently visited page matches your current Page Rules settings. For example, the page rules shown below will make the age check screen only show on product pages where the product is tagged as “check-age”.

Pay attention to the Pages must match: option. For example if you wanted to make the popup show on all products tagged as check-age or tagged as alcohol, then you would need to use the any condition setting, not the all conditions one! - If you have successful installed and enabled the app, opened your website with your browser in incognito mode, and double checked your page rules settings, and are still having issues getting the age check screen to show, then please email support@northern-apps.com and we will help you!
I just changed my Shopify theme and now the age checker is not working. What should I do to fix this?
Your best bet is to uninstall the app, wait 5 minutes, and then install it again. Doing this will trigger the app to add the necessary code back to your theme. Most of your settings should still be available, but you might need to add your images again.
I need to customize the design of the age checker beyond the options that are available in the Appearance settings. How can I do this?
CSS code can be added to your website’s Shopify theme to customize the age check screen appearance, and you can hire a web developer to make these code changes for you. You can also make a feature request to support@northern-apps.com for the appearance option you are looking for, and we will consider adding it in the future.
If you are prepared to edit the code of your Shopify theme, this appearance customization guide could be helpful to you.
I only want the age checker screen to display for certain products. What is the best way to do this?
You can use page rules so that the age check screens only shows for particular products, collections, pages, product tags etc.
Product tags can be a good option. You can tag all the age sensitive products with a tag like “check-age”:


And then once the products are tagged, you can add a page rule in the NA Age Verification App settings that matches that tag:



I need to uninstall NA Age Verification. How should I do this?
NA Age Verification will automatically disable after the app has been uninstalled, but it will leave behind some files in your Shopify theme. These files are harmless, but you might want to clean them up yourself. You can do this by following the NA Age Verification Uninstall Cleanup Guide.
I want to add the Age Checker to the password page? How can I do this?
By default, the age checker will not show on the password page, but it can be added by including the NA Age Verification code snippet in the password liquid template of your Shopify theme. You can do this by following the Adding NA Age Verification to your Password Page Guide.
How can I install the Age Checker on a theme that isn’t live?
How to install the Age Checker on a theme that isn’t live
Why does the age checker show on every page load?
If a GDPR app is installed on your website, it could be deleting the age checker cookies which will cause it to show on every page load.
To fix this issue, you need to set the following cookie as essential in your app:
__age_checker-history
The path of the cookie is /
How can I add translations in NA Age Verification?
