The age checker will not show on the password page by default, but it can be added by including the NA Age Verification code snippet in the password liquid template of your Shopify theme.
Northern apps support will be happy to perform this task for you if you contact us at support@northern-apps.com
If you would like to make this change yourself, however, this is how you can do it:
- Login to your Shopify website admin area.
- From the sidebar, click on “Themes”
- At the top of the page your live theme will be shown. Under the actions dropdown, click on “Edit code”. This will bring you to the Shopify code editor area.
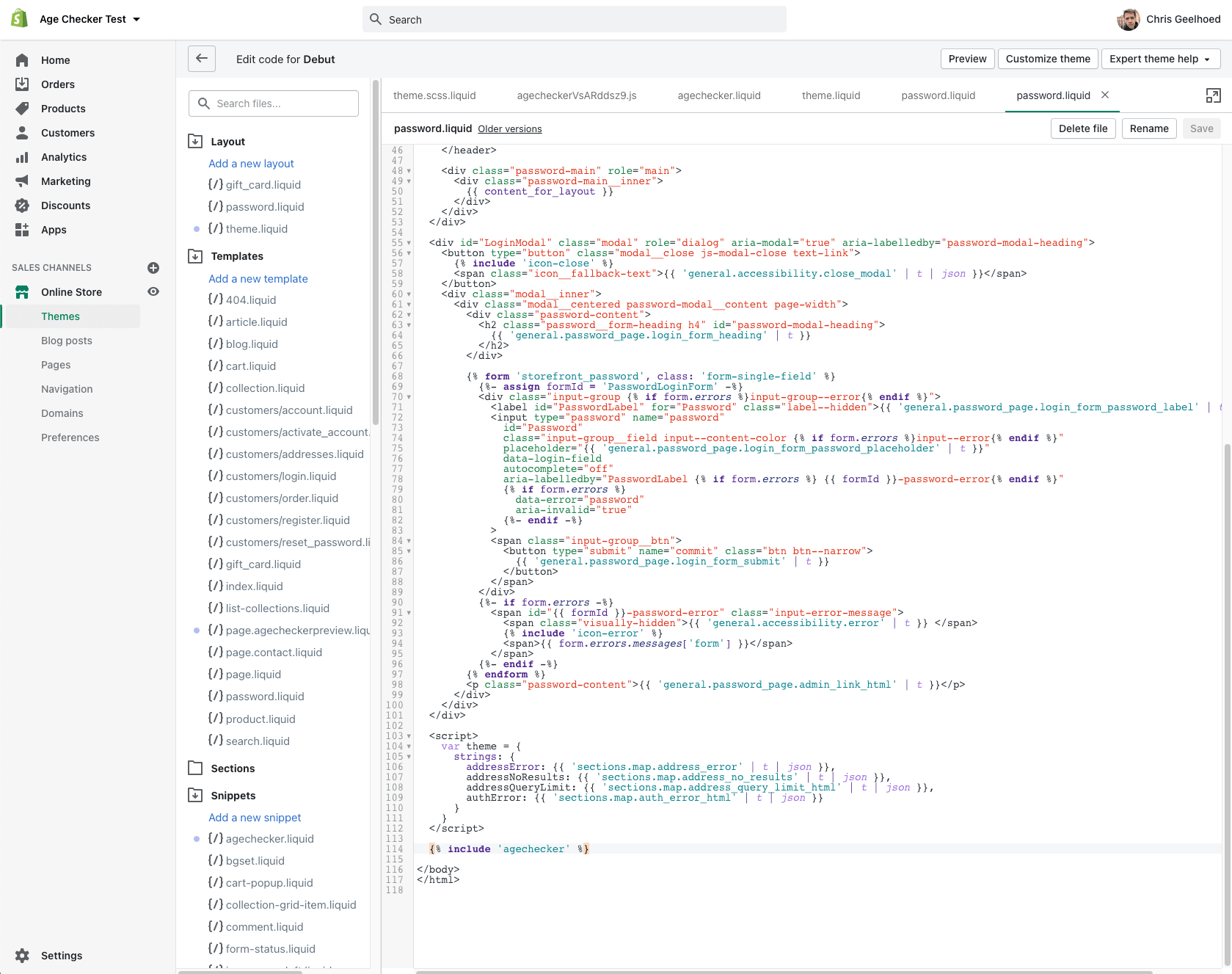
- Look for the “password.liquid” file in the “Layout” folder, and add “{% include ‘agechecker’ %}” just before the closing body tag (“</body>”). Here’s a screenshot of how that might look, but the password.liquid file might be a little different depending on what theme you are using.
 Now the age checker should run on the password page of your website! If you have any problems getting the age checker to activate after following the steps above, you might want to check out our general FAQ
Now the age checker should run on the password page of your website! If you have any problems getting the age checker to activate after following the steps above, you might want to check out our general FAQ

 Now the age checker should run on the password page of your website! If you have any problems getting the age checker to activate after following the steps above, you might want to check out our general
Now the age checker should run on the password page of your website! If you have any problems getting the age checker to activate after following the steps above, you might want to check out our general